酷炫图片旋转插件
下载地址: 点击下载 效果描述: 一个非常炫酷的jquery插件coolShow.js 使用方法: 1、将css样式引入到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可 (注意保持文件路径正确)
Spring Cloud LoadBalancer:负载均衡之路。
Spring Cloud 升级之旅,让我们一起感受它的魅力!今天我们来学习如何应用 Spring Cloud LoadBalancer,它是官方强烈推荐的负载均衡工具,让我们的应用更加稳定可靠。快来跟我一起探索吧!
解决百度地图标注无法点击问题
当多个标注挤在一起,无法响应点击事件时,大神“Freya”提供了一个神奇的解决方法:只要鼠标一移上去,标注就会自动调整到最上层,让你轻松点击。这简直就是魔法啊!
优化专题页面,提升用户体验。
学会了专题讲座网页页面是啥之后,就要开始学习如何优化它。最好的方法是在一级目录下新建一个文件夹,用专门的html后缀名来区分它。这样就能让人一眼看出它是专门为讲座而设计的啦!
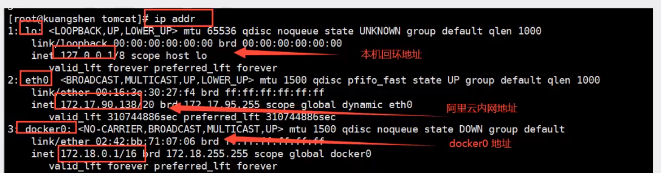
Docker网络,轻松掌握容器联网技巧。
Docker互联网,让你的器皿们相互连,像一家人一样亲密无间。但是,要注意三个难题哦!要知道,docker是如何处理器皿互联网浏览的呢?快来学习吧!
继承与衍生。
ES6的新类系统软件解决了对象构造方法的零散问题。我们可以使用它来写出优美的代码,比如"class Circle"和"static draw(circle, canvas)",让我们的编程之路更加畅通。
让内容绽放二维码的魔力
下载地址: 点击下载 效果描述: 一个非常简单易用的原生插件——qrcode.js 可以不依赖后台的基础上直接将你的内容生成二维码格式,供给移动端扫描 若输入框不输入内容,则默认生成 “http://www.lanrenzhijia.com”内容 可以进入js将默认值修改下即可 使用方法: 1、将CSS样式拷贝到你的网页中...
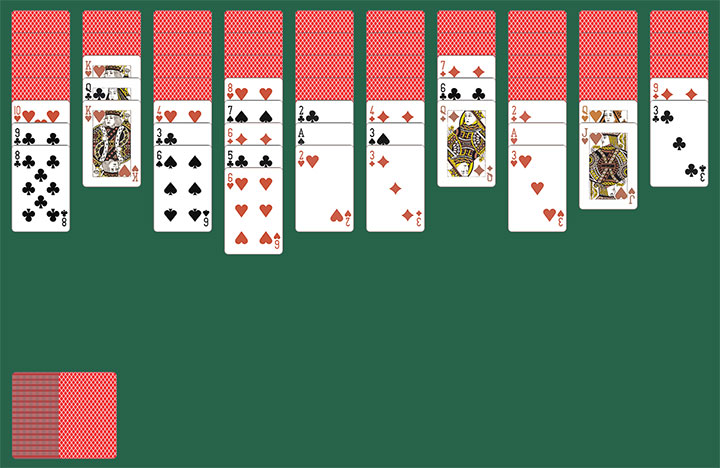
用jQuery打造情怀满满的WINDOWS7蜘蛛纸牌游戏
点击下载,这是一款经典的仿WINDOWS7电脑系统蜘蛛纸牌游戏,基于CSS3制作。它是网页版的纸牌接龙小游戏,让人感受到浓浓的怀旧情怀。
选择你的专属颜色,仿淘宝色系。
点击即现!jQuery仿淘宝色系颜色名称选择代码,让你的选择更加精准!点开文本框,色彩分类一览无余;点选颜色名称,即刻赋值到文本框,多选也不在话下!
DedeCMS时间标签pubdate调用技巧,让你的网站更有情怀。
织梦网站模板建站时,时间显示格式多种多样,让人眼花缭乱。AB模板网为大家详细解读织梦cms的时间标识,并分享一些小技巧。默认设置模板的时间标识构成如下:[field:pubdate function=”MyDate(‘m-d’,@...。让我们一起来学习吧!
神奇的全景展示:360度JavaScript效果
这款360度全景展示软件,让企业网站的图片呈现出更加立体、生动的效果。虽然拍摄过程有些繁琐,但是展示效果非常实用。原理是通过大量图片展示每个角度,再用JS实现拖动效果,让用户感受到3D效果的震撼。
《正义联盟》:扎克·施奈德的4小时导演剪辑
DC的电影一直不如漫威,除了《蝙蝠侠黑暗骑士三部曲》、《海王》和《守望者》外,其他都不怎么样。《正义联盟》因为各种问题评价不高。但是,现在有了《扎克·施奈德版正义联盟》,虽然不能在电影院上映,但是4个小时的电影让人感动,让人想起了那些被忽略的英雄。