WordPress升级受阻,有救!
WordPress自动升级时,遇到504 Gateway Time-out错误,让人焦虑不安。这通常发生在中国的网络服务器上,特别是使用nginx的情况下。虽然有人建议改变nginx的设置,但我认为这并不一定有效。因为问题可能源于海外服务器,我们需要采取更有效的解决方案。
鼠标停留头像亮起,温暖心灵。
下载地址: 点击下载 适合做网站上会员头像排列效果,当鼠标悬停在头像上,当前头像高亮显示,并显示对应的文字说明,效果很不错 使用方法: 1、在网页head中引入lanrenzhijia.css样式以及jquery库 2、将html代码复制到你需要的地方 3、在底部调用对应的js即可
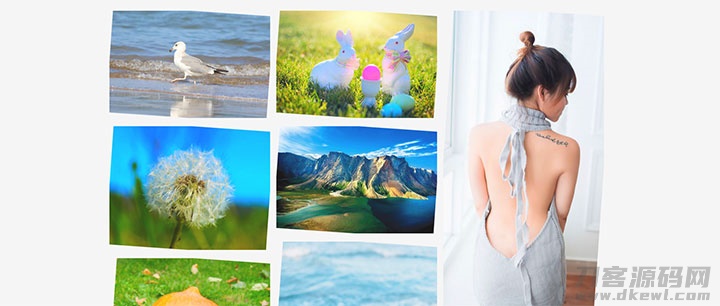
跨终端畅享,轻松制霸幻灯片!
下载地址: 点击下载 兼容性非常好,经测试,多种手机浏览器终端,幻灯片图片都是按照等比例缩放,包括pad等平板电脑,pc客户端 使用方法: 1、在head中引入css样式以及jQuery库、jquery.flexslider插件 2、将body中的代码部分拷贝到你需要的地方 3、底部增加一段调用插件的js即可
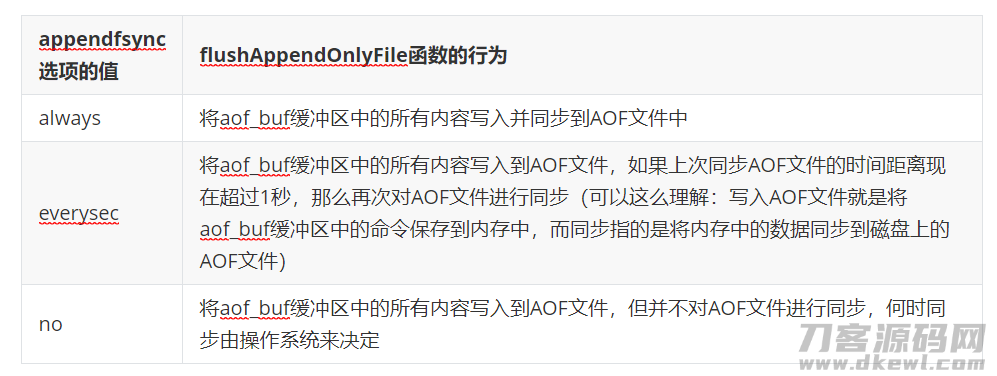
Redis数据永久存储:RDB与AOF。
大家好啊!我是可爱的白泽神兽,今天要跟大家聊聊Redis的分布式锁。你们知道吗,Redis的查询速度超级快,这都归功于它运行在内存中。但是,一旦服务器挂了,查询速度也就没了。为了解决这个问题,Redis提供了两种数据信息分布式锁的方式,它们都可以把查询结果存储到硬盘中,让查询速度更加稳定。
SEO饱和度:收录、链接、快照分析
SEO对比度研究发现,过度操作会导致收录量不变。网站发布文章正常,收录量应增,但有些页面收录了却不增。对比度分为收录、内部和外部。重要的是,要保持适当权重和内部链接。
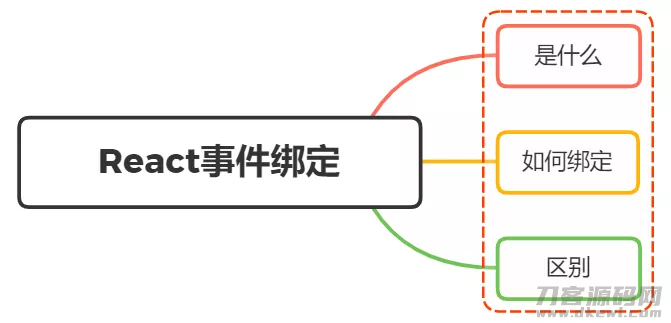
React事件绑定:激情澎湃的绑定方式
React中,所有命名都采用小驼峰格式。例如,将onclick改为onClick非常容易。例如,以下代码段:class ShowAlert extends React.Component render() {return (
{alert('Hello World!')}}>Show
);}}。优美的jQuery UI 鼠标跟随动画,令人陶醉。
点击下载,这个jquery动画效果真是太棒了!四张png图片叠加在一起,用js控制图片跟随鼠标移动,让我感觉好像置身于一个神奇的世界。当鼠标在指定范围内移动时,图片会跟随变动,这样就会产生令人惊叹的“动画”效果。
16位图像细节增强:直方图均衡化与局部均衡。
我们日常生活中看到的图片,都是8位的,但是随着科技的进步,像医疗、红外线、高清航拍等领域需要更宽的量化分析范围,比如10位、12位、14位、16位的图片,甚至还有浮点型的。这些高清的图片让我们看到了更多美丽的世界。
点击订阅,与你不再错过。
这是一款用jQuery+CSS3打造的神奇代码,点击即可弹出邮箱订阅窗口,填写邮箱地址即可获取网站信息。还有超棒的动画效果,让你的网站更加生动有趣!快来试试吧!
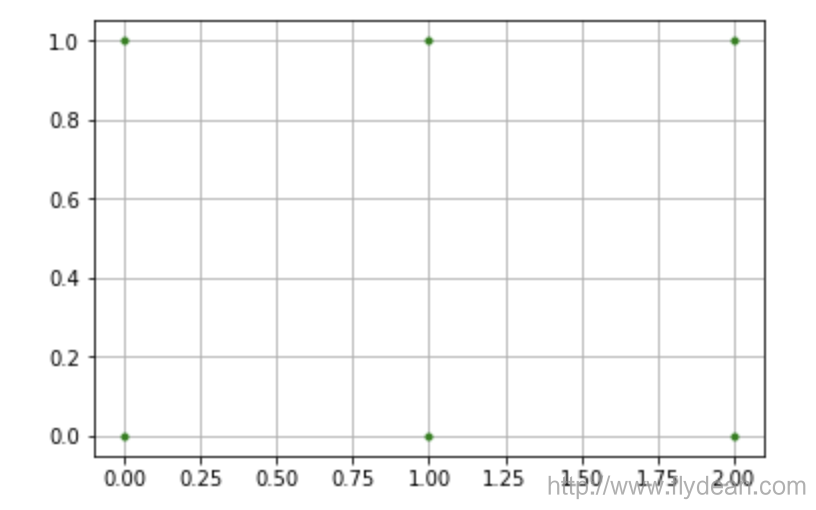
NumPy神器:ndarray函数
NumPy中的涵数能够加速计算速率,除了基本算术计算外,还有很多有效的涵数。让我们来看看这些涵数,它们能够让我们的计算机更快地运行。
写作路上的心路历程
两年前,我发布了第一篇文章,内容稚嫩,排版难看,但我一直坚持创作。如今,经过不断努力,我的文章变得更加生动有趣,设计更具动感。感谢每一位阅读者的支持,让我走过这段美好的创作旅程。
K8S存储:永恒的爱与承诺
Pod的器皿若宕机,数据信息将随之丢失。储存卷为Pod提供数据存储,emptyDir、hostPath、NFS、云储存等多种选择。Kubernetes集群的储存难题,储存卷解决。