让每篇内容页随机展现独特之处,但更新后保持不变。
今日造成一个要求,在內容页里边有一个相关信息的频道,必须每一个內容页这儿表明的內容都不一样,可是这一內容又要固定不动的,升级网页页面不可以一直变。一般大家的作法便是启用织梦网站模板的任意排列,可是任意排列只需一升级网页页面便会转换启用的內容,就达不上规定.因此在想到下边的解决方法,有必须的能够参照一下. [field:title/] 上边哪条sql启用的便是查看id超过当今內容页id的...
姐妹情深,阳光共享,百度云等你来取。
《阳光姐妹淘》是一部关注女性青春的电影,殷桃、曾黎、马苏等女演员共同演绎了她们的梦想和成长,让我们感受到女性的力量和美丽。
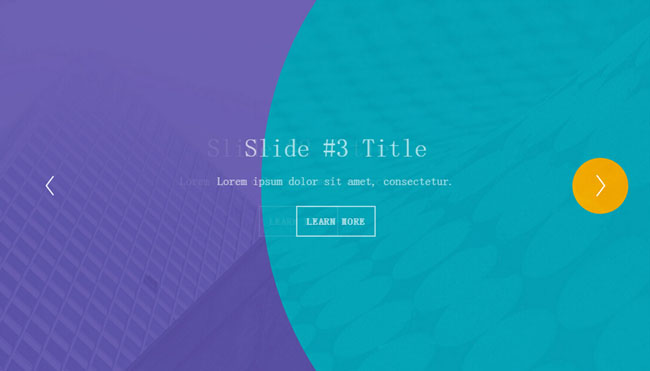
jQuery Timelinr:感性左右滚动时间轴
下载地址: 点击下载 默认为左右滚动方式,间隔4秒滚动一次 效果比较流程,使用方法比较简单,懒人站长已经将所有图片以及js、css路径改为绝对地址 这样懒人们使用起来就不用担心路径或者使用复杂的问题了 使用方法: 1、下载附件文件包 2、将附件中的index.html文件中的代码(js、html、css)复制到你需要的地方...
聚焦卷积网络:注重注意力机制
我们提出了一种惊人的注意力机制——Attention Augmented Convolutional Networks!它能够让卷积神经网络更加聪明、更加灵活,让我们的AI变得更加强大!
网页左右悬浮QQ客服,贴心服务。
下载地址: 点击下载 效果描述: 附件提供了两个QQ在线客服悬浮代码,一个是始终固定在网页右侧,一个是始终固定在网页左侧 当鼠标悬停在按钮上时,会动画显示出默认隐藏电话号码以及QQ联系方式 图片、js均采用绝对路径,方便懒人们使用 使用方法: 每个效果均包含html、css以及js部分 附件中两个效果均做了说明,懒人们可仔...
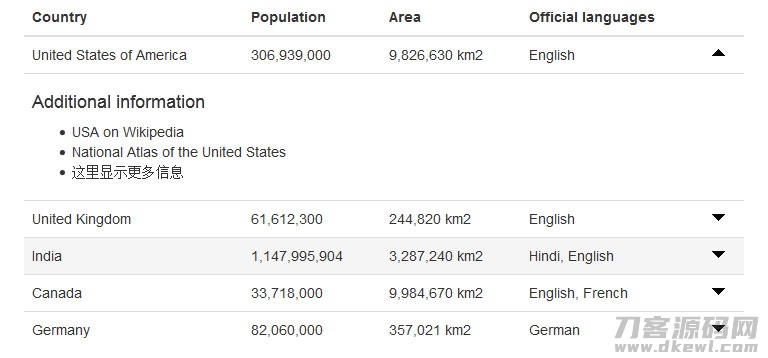
表格行展开收缩,轻松掌控!
这个jQuery基于Bootstrap.js的表格行展开收缩隐藏代码非常实用,它可以让我们轻松显示或隐藏表格行内容,并且点击后箭头指向也会跟着变化。赶快下载体验吧!
jQuery鼠标悬停阴影透明,美轮美奂。
下载地址: 点击下载 效果描述: 鼠标悬停后,往下滑动展示一个阴影遮罩效果,鼠标移走后遮罩效果往下滑动闪出 效果很不错 使用方法: 1、将页面中的lanrenzhijia.css样式引入到你的网页中 2、将body中的代码直接拷贝到你需要的地方即可
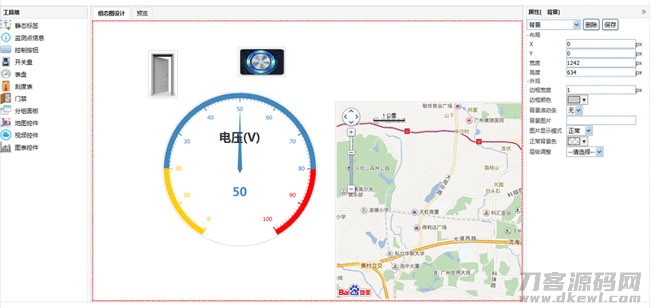
jQuery组态图库,自由编辑,美轮美奂。
这是一款超级棒的组态图设计工具!左边的工具箱里有各种工具,你可以随意拖动放置在中间的画布上,点击预览就能看到你的设计效果啦!右边的属性栏可以对组件进行编辑,选中一个组件就能轻松编辑它的jQuery组态图库ui界面代码。快来试试吧!
OSPF网络类型:掌握拓扑,畅享通信。
ospf的网络类型是根据插口封装来分类的。以太网接口封装的是广播节目型网络类型,适用广播和组播。点对点封装的是点对点网络类型,适用广播和组播,但不支持多通道浏览。点对点连接需要更多的关注和爱护。
三星S5升级后,GPS无法定位,让人心塞。
我曾以为我的三星S5的GPS坏了,心情十分沮丧。但是,我不愿意放弃,重新刷机也无济于事。直到我进入了工程模式,重置了GPS,我的手机终于恢复了生机!
中国移动华为光猫超级管理员密码,尽在我手!
移动宽带真是太棒了,它能给我们提供一个公网ipv6地址。我们只需要把光猫当成路由器,用宽带账号拨号,就能得到这个公网ip。设置光猫很简单,只要输入超级管理员账号和密码就行了。但是,别被光猫后面的用户名和密码骗了哦!
ASP.NET Core与Quartz.NET的初次邂逅
Quartz.NET是一个神奇的开源系统工作智能监控系统,可以适用于各种规模的软件。它拥有许多特点,如数据库查询适用、群集、软件、适用cron-like关系式等,是你的软件监控之选!