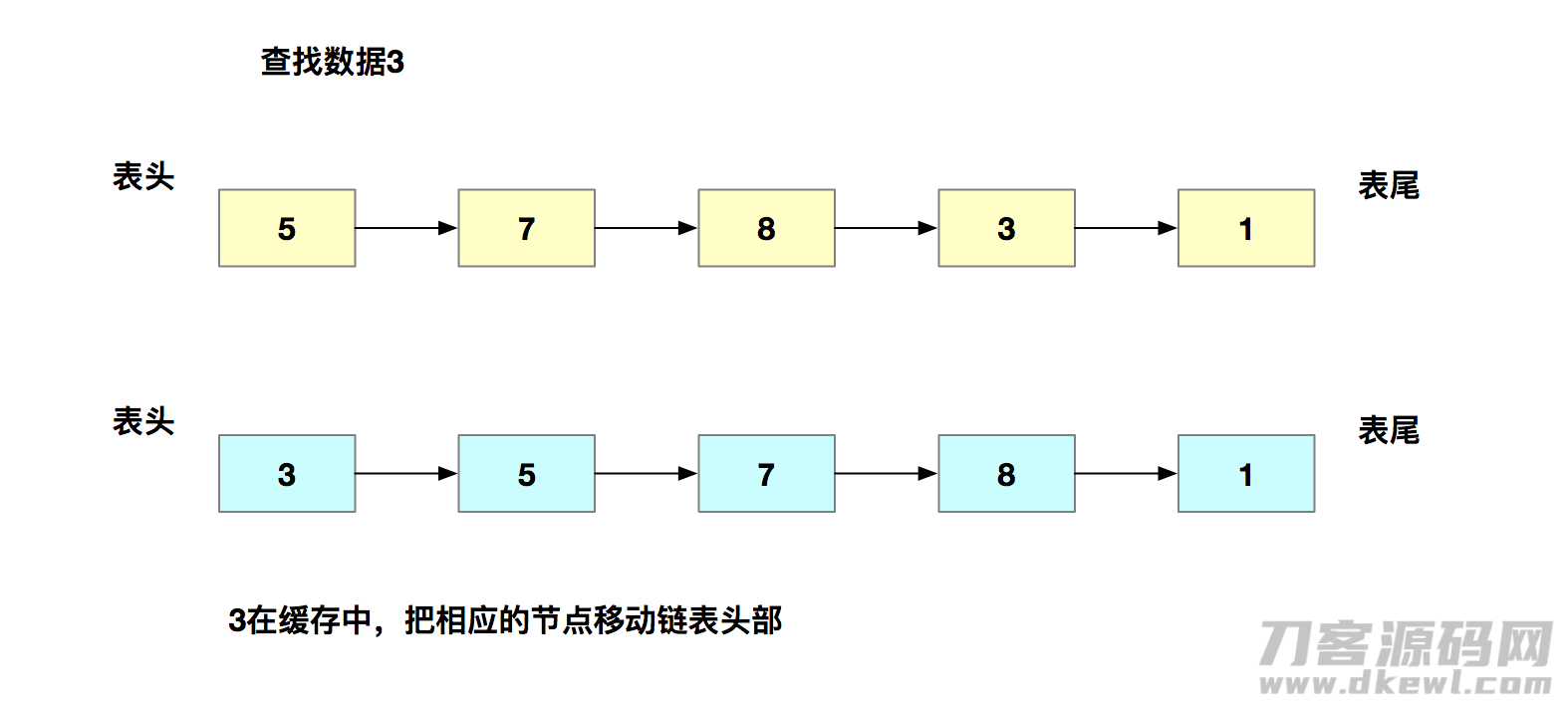
散列表与链表的完美结合
散列表和单链表常常搭配使用,就像LinkedHashMap一样。她们能够组成一个火花,让算法设计更加精彩。比如,单链表可以用来实现LRU缓存文件,你学会了吗?
初入芯片验证,感悟颇深。
工作中要时刻保持清醒,选对方向比勤奋更重要。集成ic认证是确保设计方案达标的重要工作,需要制订认证方案,了解验哪些、如何验,先验哪一个。认真对待每一个细节,才能保证工作的质量。
移动网页侧滑栏华丽滑动
下载地址: 点击下载 效果描述: 闲来无事,给大家写了一个首页网页常见的侧栏滑动效果 点击左上角按钮,侧栏可以显示或者隐藏 本效果主要采用CSS3中的transform预计translate属性实现,点击按钮分别给侧栏增加或者删除对应的class名称,然后移动body的位置,看起来是不是很简单? 另外,在这里跟大伙儿声明下...
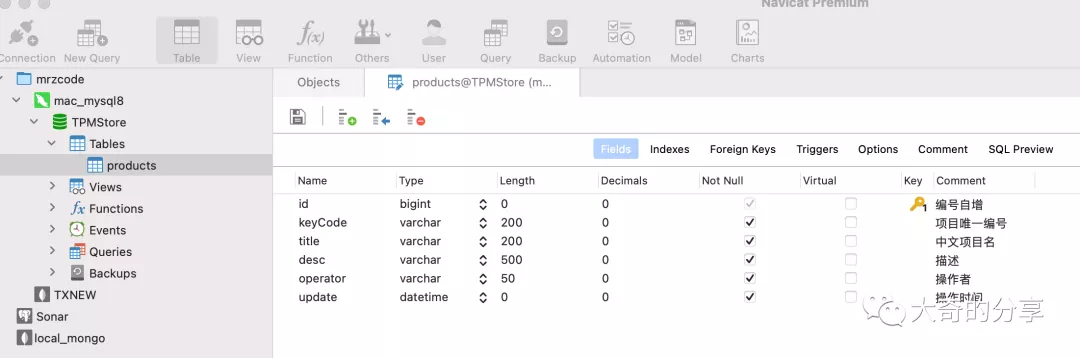
测试开发:让平台更智能、更贴心。
找个混蛋,学习共享测试开发干货知识。用PyMySQL连接Mysql数据库,建立TPMDatas和Products表,字段名如下。看下面的SQL语句...
优化dedecms后台栏目批量排序,让你的网站更加顺畅。
在dedecms后台管理大批量加上顶尖频道时,自定情况下填的排列是没法一切正常储存的,始终是从1逐渐,实际的解决方案以下。 1、\dede\templets\catalog_add_quick.htm 寻找 随后寻找下边的 name="rank" 改为 name="relrank" 再次改动下边的 name="rank" 改为 name="relrank" 2、\dede\catalog_add....
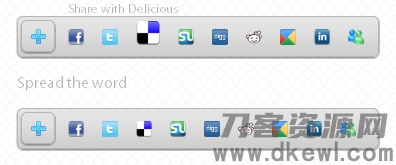
用jquery实现标签导航的动态缩放。
这是一款超棒的jquery动态小图标效果!当你把鼠标悬停在上面时,它们会变大并展示文字说明。还有,点击左侧的“+”号,可以展开或折叠右侧的图标。简直太酷了!
优美的jQuery UI 鼠标跟随动画,令人陶醉。
点击下载,这个jquery动画效果真是太棒了!四张png图片叠加在一起,用js控制图片跟随鼠标移动,让我感觉好像置身于一个神奇的世界。当鼠标在指定范围内移动时,图片会跟随变动,这样就会产生令人惊叹的“动画”效果。
用canvas实现华丽烟花效果
下载地址: 点击下载 p.p1 span.s1 效果描述: 简单易用的基于jQuery实现的,结合canvas 实现的烟花播放效果 使用方法: 1、将body中的代码部分拷贝到你的页面中
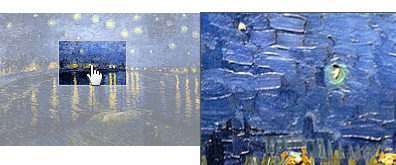
jQuery神奇模糊放大镜,让你的网页更有灵魂。
下载地址: 点击下载 一款全英文介绍的jquery放大镜效果,用起来很舒畅,国外网站转载过来,预览页面附有使用方法以及说明当鼠标悬停后,转动滚轮,可以放大或者缩小放大区域
jQuery鼠标悬停阴影透明,美轮美奂。
下载地址: 点击下载 效果描述: 鼠标悬停后,往下滑动展示一个阴影遮罩效果,鼠标移走后遮罩效果往下滑动闪出 效果很不错 使用方法: 1、将页面中的lanrenzhijia.css样式引入到你的网页中 2、将body中的代码直接拷贝到你需要的地方即可
jquery.mousewheel滚动全屏图片,畅享视觉盛宴。
下载地址: 点击下载 非常简洁实用的jQuery全屏上下切换的图片效果,始终保持全屏效果 本效果主要采用jquery.mousewheel插件,基于jQuery库的基础之上 特点:代码简洁、易用 使用方法: 1、在你的网页head中引入lanrenzhijia.css样式以及jQuery库 2、将body中的代码部分拷贝到...
小白必看!最全的FD教程,让你轻松掌握。
Fidder WebDebugger,是一款强大的网络数据抓包工具。它初衷是用来测试网页bug,但随着技术宅们的“爱搞事情”,它变得更加神奇。让我们一起来探索这个充满魔力的工具吧!
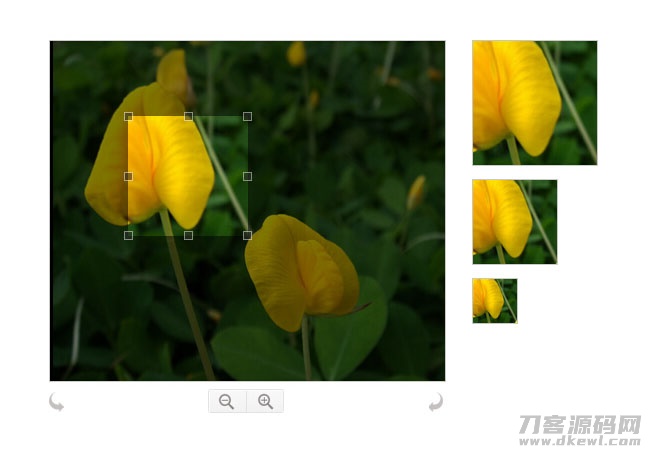
Jcrop.js:让图片任我裁,自由剪裁无限情。
点这里下载!Jcrop.js是一款超强的jQuery图片裁剪插件,让你快速实现图像裁剪功能。还有3个可选的缩略图尺寸,让你的图片更加精美!
提升织梦CMS生成速度,从50秒到0.72秒,超级优化方法!
这个网站的数据信息已经收集了3万条,但是没有转化成tag,所以taglist表格中没有内容。现在我要开始我的工作了:1、关闭副频道,让速率从50秒20页降至20秒20页;2、删除文本文档免费模板中的启用随后文本文档的标识,即arclist中含有sort=rand的内容。我还要打开后台管理里能寻找的全部缓存文件,让速率从20秒20页降至6秒多一页;3、最后,删掉文本文档免费模板中的...。这个任务虽然有些繁琐,但我会尽心尽力,让这个网站变得更好!
jQuery滚动通栏图片,轻松展示美好。
下载地址: 点击下载 效果描述: 支持左右按钮点击后图片列表左右滚动 同时自身间隔一段时间后自动滚动 点击图片支持放大效果 使用方法: 1、将附件index.html中的css样式复制到你的网页中 2、将附件index.html中body部分的代码拷贝到你需要的地方即可 (图片、js采用绝对地址,不会影响使用,不建议修改)
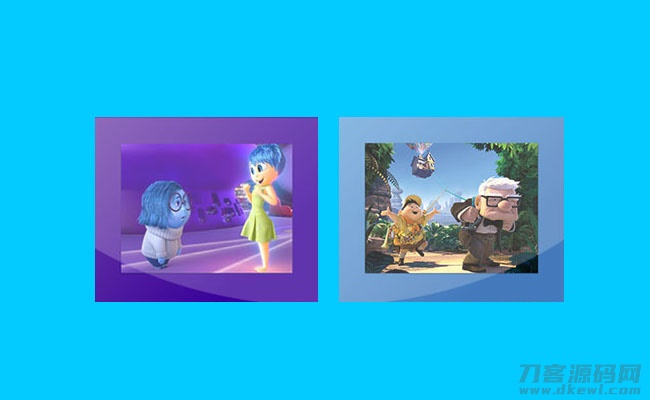
《鬼灭之刃》电影:无限列车,感动人心,高清中字。
《鬼灭之刃 剧场版 无限列车篇》在日本大获成功,票房已突破45亿日圆!这部备受瞩目的动漫漫画,终于走上了大荧幕,让我们一起见证它的辉煌!百度云链接:https://pan.baidu.com/s/sGhNrMq1iiHqiNLiHJ27Wqi
Vue项目升级Webpack,历经波折。
19年新建的vue项目,webpack3已经跟不上部件增加的速度,让开发和布署变得十分痛苦。为了提高效率,我们决定升级webpack及相关软件。这是第一篇,附上可运行的代码。让我们一起加油吧!